本文共 1804 字,大约阅读时间需要 6 分钟。
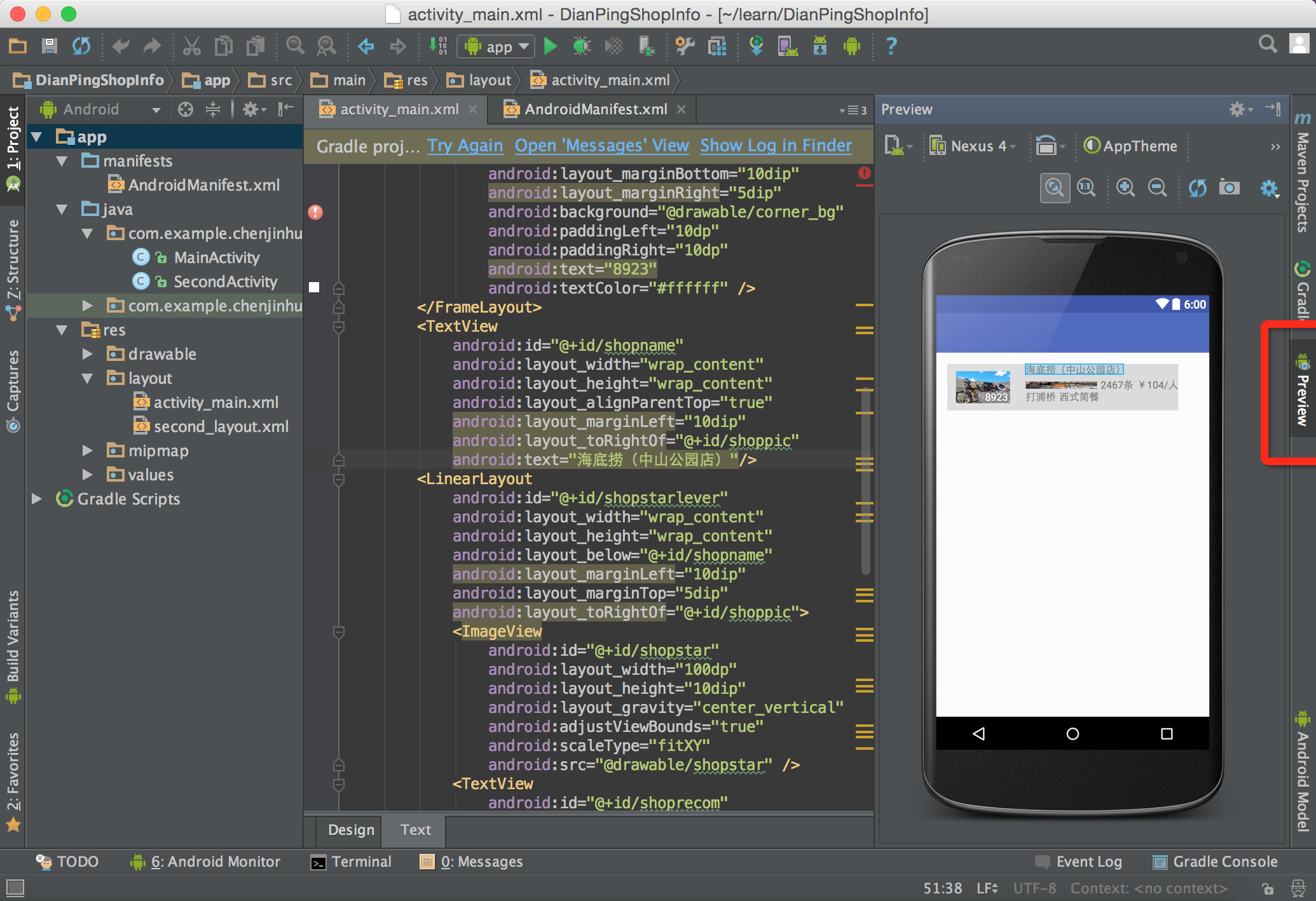
1、在布局窗口,点击右侧的preview,可边写xml边预览效果:
以下部分内容参考他人博客,地址为:
我们知道Android系统应用程序一般是由多个Activity组成,而这些Activity以视图的形式展现在我们面前, 视图都是由一个一个的组件构成的。组件就是我们常见的Button、TextEdit等等。那么我们平时看到的Android手机中那些漂亮的界面是怎么显示 出来的呢?这就要用到Android的布局管理器了,网上有人比喻的很好:布局好比是建筑里的框架,组件按照布局的要求依次排列,就组成了用于看见的漂亮界面了。
在分析布局之前,我们首先看看控件:Android中任何可视化的控件都是从android.veiw.View继承而来的,系统提供了两种方法来设置视图:第一种也是我们最常用的的使用XML文件来配置View的相关属性,然后在程序启动时系统根据配置文件来创建相应的View视图。第二种是我们在代码中直接使用相应的类来创建视图。
如何使用XML文件定义视图:
每个Android项目的源码目录下都有个res/layout目录,这个目录就是用来存放布局文件的。布局文件一般以对应activity的名字命名,以 .xml 为后缀。在xml中为创建组件时,需要为组件指定id,如:android:id="@+id/名字"系统会自动在gen目录下创建相应的R资源类变量。如何在代码中使用视图:
在代码中创建每个Activity时,一般是在onCreate()方法中,调用setContentView()来加载指定的xml布局文件,然后就可以通过findViewById()来获得在布局文件中创建的相应id的控件了,如Button等。
下面我们来介绍Android系统中为我们提供的五大布局:LinearLayout(线性布局)、RelativeLayout(相对布局)、FrameLayout(单帧布局)、AbsoluteLayout(绝对布局)、TablelLayout(表格布局),这些布局都可以嵌套使用。
ps:布局嵌套层级不宜太多,1是复杂、2是影响性能(页面卡顿)。(1)LinearLayout 线性布局
线性布局是按照水平或垂直方向布局组件。分别通过属性
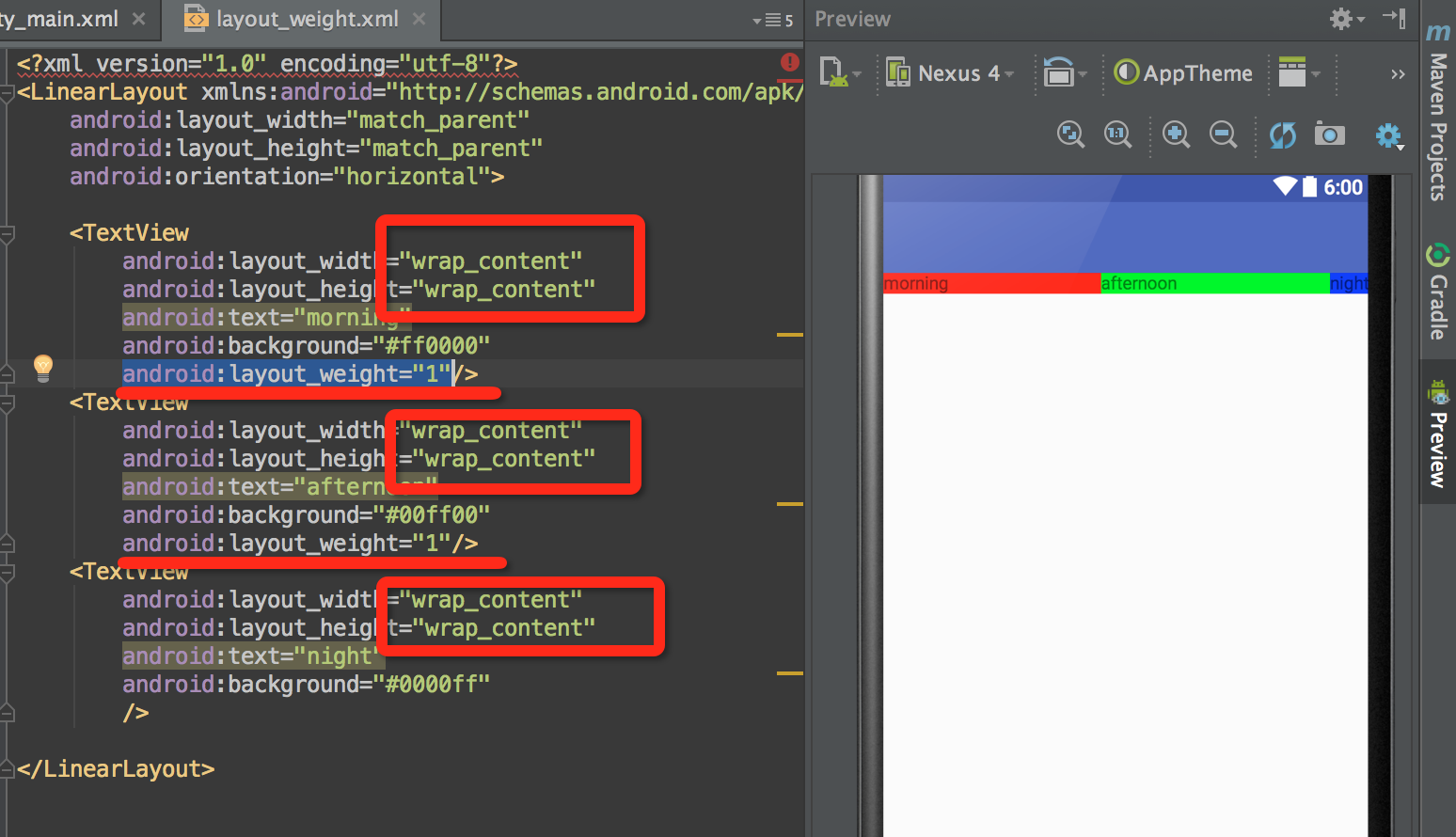
android:orientation="vertical" 和 android:orientation="horizontal"设置。android:layout_weight 表示子元素占据的空间大小的比例。
当设置控件的高度和宽度为wrap_content时,如图:tv3能够显示完整的情况下,tv1和tv2以1:1分配。
(2)RelativeLayout 相对布局
RelativeLayout继承于android.widget.ViewGroup,其按照子元素之间的位置关系完成布局的,作为Android系统五大布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。
注意:在引用其他子元素之前,引用的ID必须已经存在,否则将出现异常。
常用的位置属性:
android:layout_toLeftOf 该组件位于引用组件的左方 android:layout_toRightOf 该组件位于引用组件的右方 android:layout_above 该组件位于引用组件的上方 android:layout_below 该组件位于引用组件的下方 android:layout_alignParentLeft 该组件是否对齐父组件的左端 android:layout_alignParentRight 该组件是否齐其父组件的右端 android:layout_alignParentTop 该组件是否对齐父组件的顶部 android:layout_alignParentBottom 该组件是否对齐父组件的底部 android:layout_centerInParent 该组件是否相对于父组件居中 android:layout_centerHorizontal 该组件是否横向居中 android:layout_centerVertical 该组件是否垂直居中(3)FrameLayout 框架布局
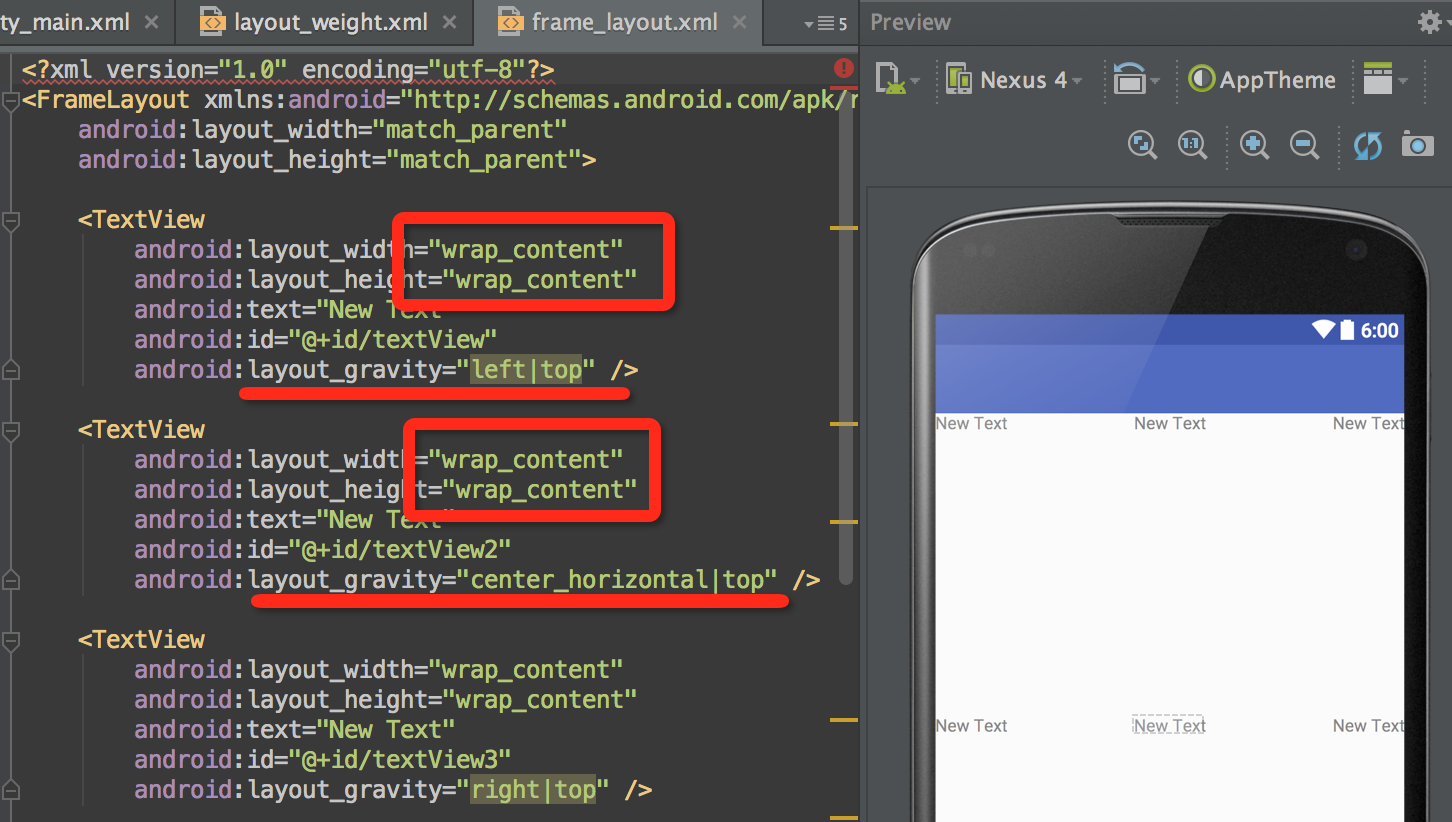
如果为match_parent则后者会覆盖前者;
layout_gravity属性来定义位置。